During the process of creating a new Orchard CMS-based blog, I wanted to future-proof my RSS feed. Most blogs have RSS feeds that are effectively hard-coded to the domain/url of the blog, meaning that if you ever need to move your blog to a different domain/url (which I’m now doing), you end up breaking your feed for current subscribers.
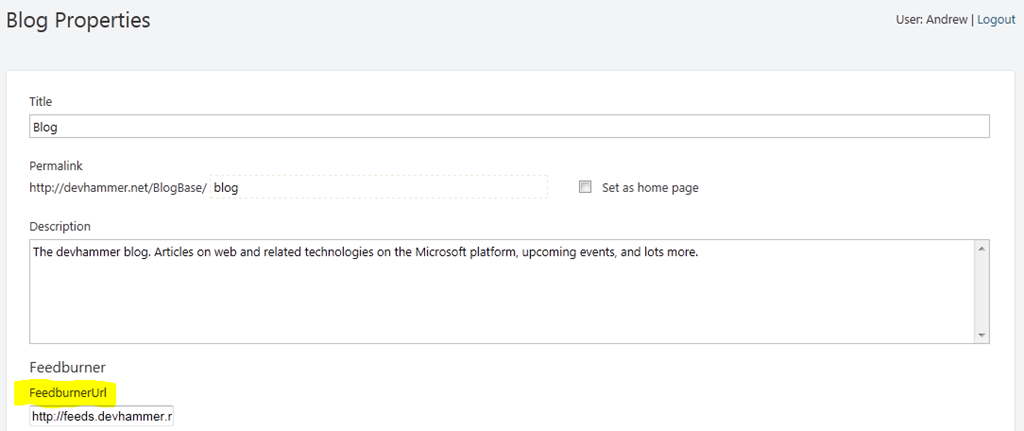
The only real solution for this today is to use Feedburner, which effectively abstracts the URL for your feed from the actual URL your blog uses to access the feed. Subscribers use the feedburner version of the URL (in my case, a custom domain version, http://feeds.devhammer.net/devhammer) instead of the direct URL, and feedburner provides the mapping to the actual location of the feed. This also enables feedburner to provide stats on subscribers, click-through, etc. (assuming you’re comfortable with providing that information to a third party, Google, that now owns feedburner…whether that trade-off is worth it is up to you).
All of this is preface to the fact that, by default, an Orchard blog exposes an RSS feed using a syntax similar to this:
<link rel="alternate" type="application/rss+xml" title="MyBlog" href="/rss?containerid=13" />
Obviously, the URL used by default would break for existing subscribers if I needed to move my blog for some reason. Thankfully, Bertrand Le Roy, one of the Orchard project coordinators, created a Feedburner module, which makes it simple to add a feedburner URL to any configured blog in Orchard.
So far, so good. Except that when I went to install the module, part of the install failed due to my login credentials expiring. The module itself installed, but nothing was showing up that would allow me to configure the feedburner URL.
My first step in troubleshooting was to try to reinstall the module, but unfortunately that didn’t help. I recalled that one of the steps that failed during the initial install referred to a “recipe” step. A recipe in Orchard parlance is an XML file containing information on setting up particular features, modules, content types, etc. If you’ve installed version 1.1 or later of Orchard, you’ve used recipes, since they’re used during initial setup to configure your Orchard site. Armed with that knowledge, I went hunting in the Vandelay.Feedburner module source, and found a Recipes folder, containing the following recipe:
1: <?xml version="1.0"?>
2: <Orchard>
3: <Recipe>
4: <Name>Add Feedburner to blogs</Name>
5: <Description>Adds the Feedburner part to the blog content type.</Description>
6: <Author>Bertrand Le Roy</Author>
7: <WebSite>http://weblogs.asp.net/bleroy</WebSite>
8: <Tags>blog, feedburner, rss</Tags>
9: <Version>1.0</Version>
10: </Recipe>
11:
12: <Feature enable="Vandelay.Feedburner" />
13:
14: <Metadata>
15: <Types>
16: <Blog>
17: <FeedburnerPart />
18: </Blog>
19: </Types>
20: </Metadata>
21: </Orchard>